Navigation
Test your integration
It's important to verify that your integration is working before deploying to production. This guide will walk you through testing your integration and ensuring it is ready to be deployed.
For the easiest test steps, we'll use a Google Chrome browser.
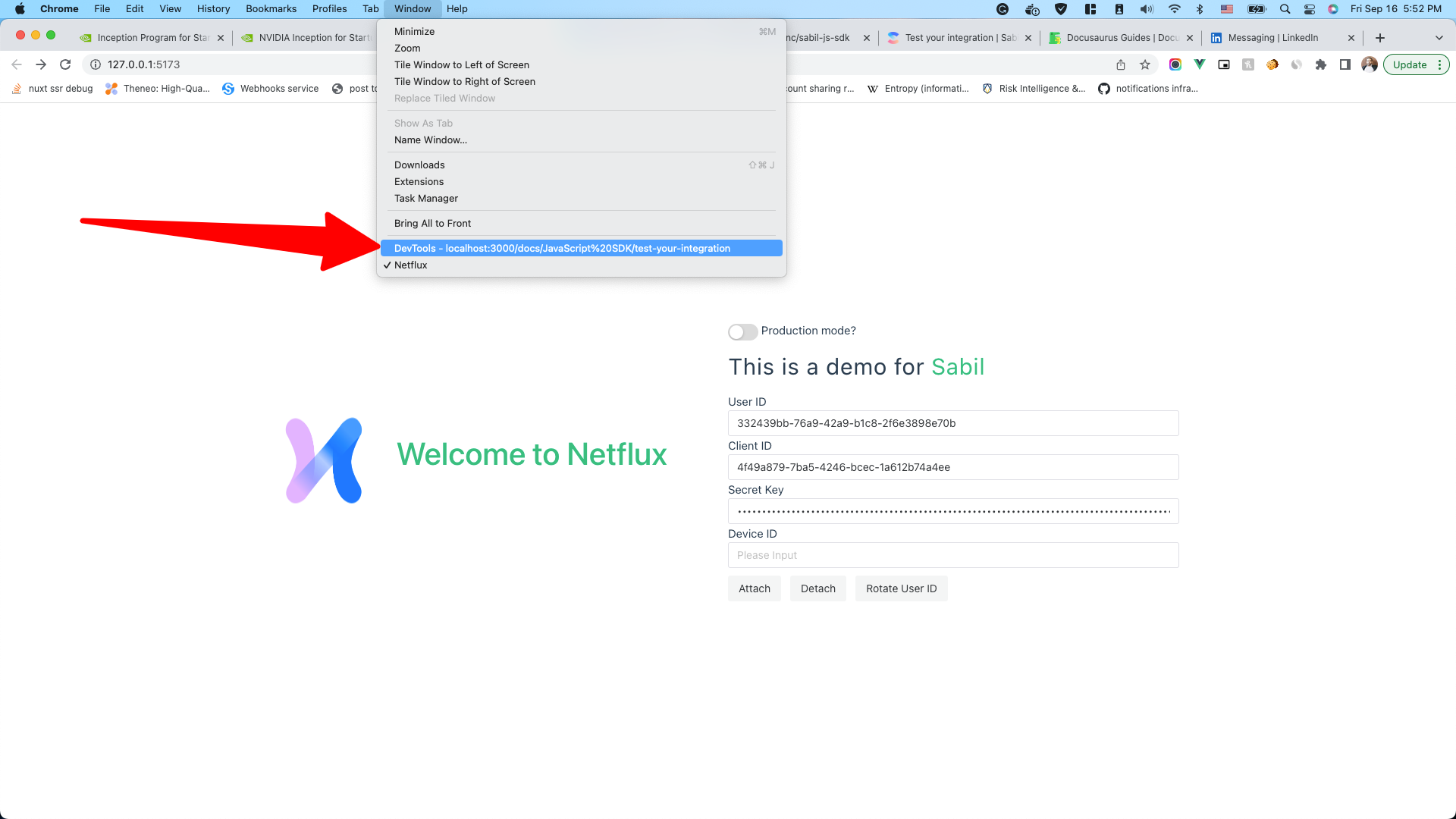
- Open Google Chrome and open the
DevToolsutility fromWindow>DevToolsand open theNetworktab. Make sure it's recording.
- Visit your website where the integration is active.
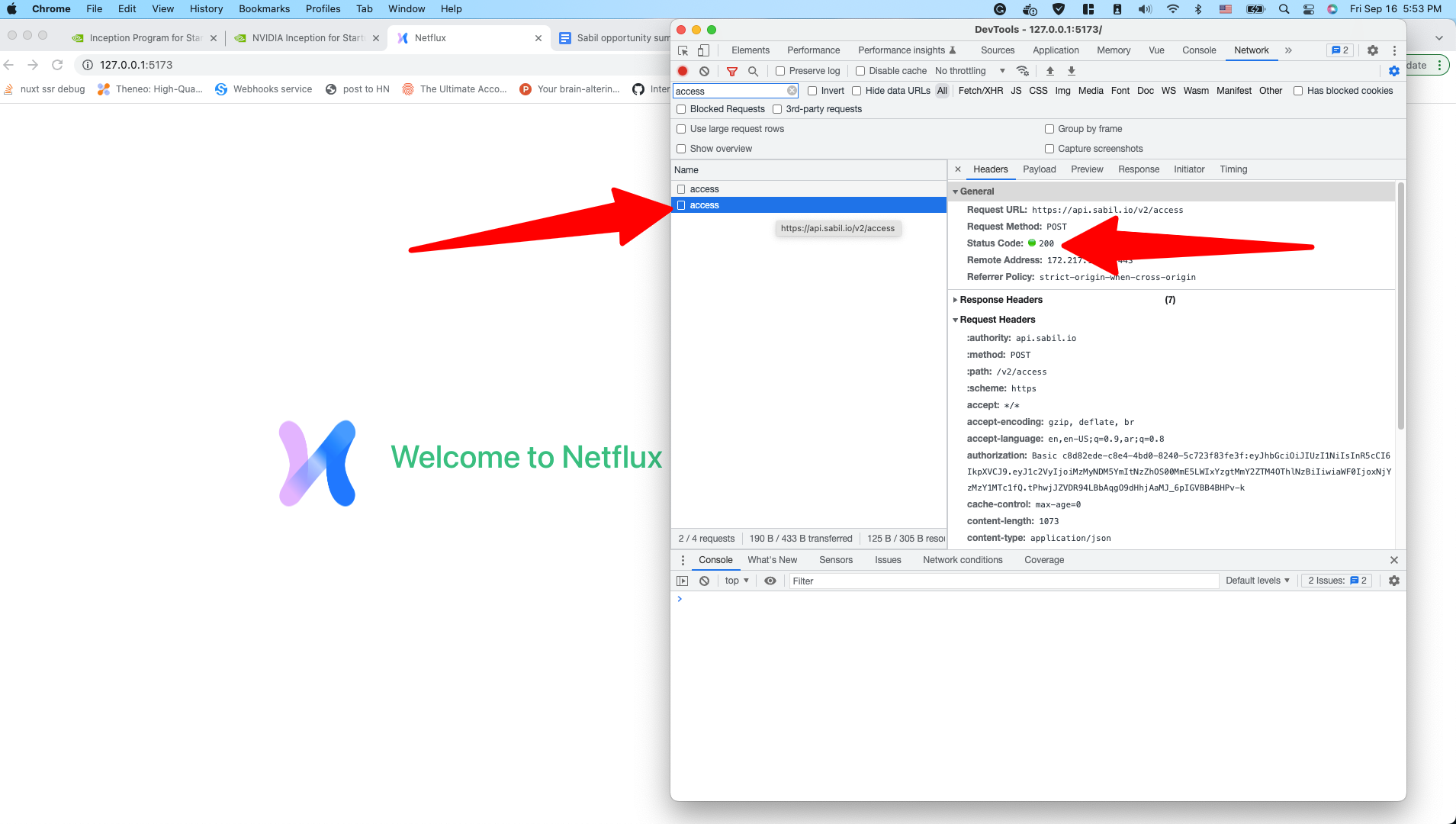
- Search for a network call to an
accessendpoint. Verify that it returns200status.
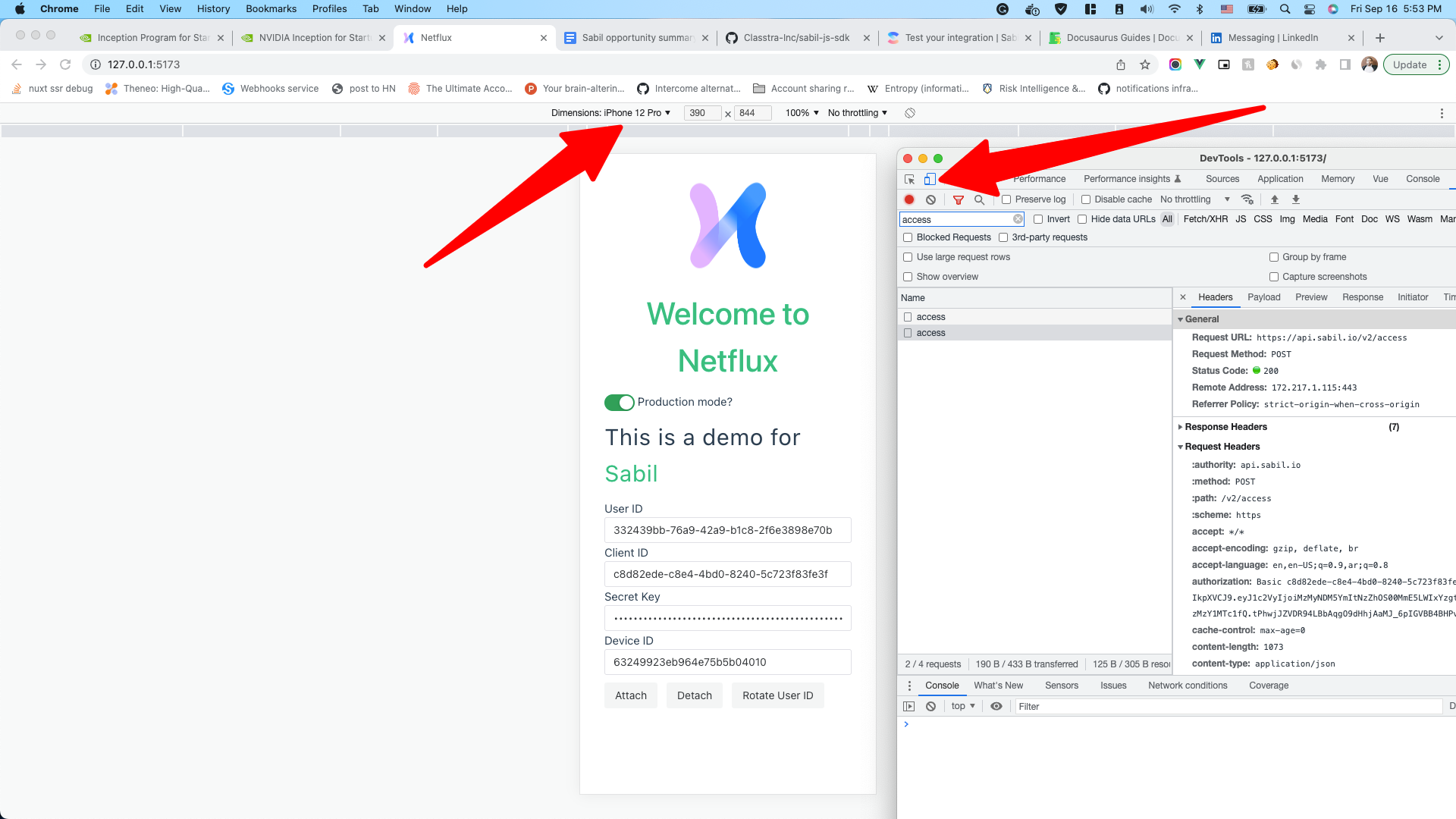
- Toggle the device toolbar from the DevTools and then select another device (a mobile device for example).

- Delete any local storage items that were not generated by your site (look for
sbl_device_idfor example). - Refresh the page.
- Repeat until the devices limit is exceeded and you should see a prevention dialog if it’s enabled.
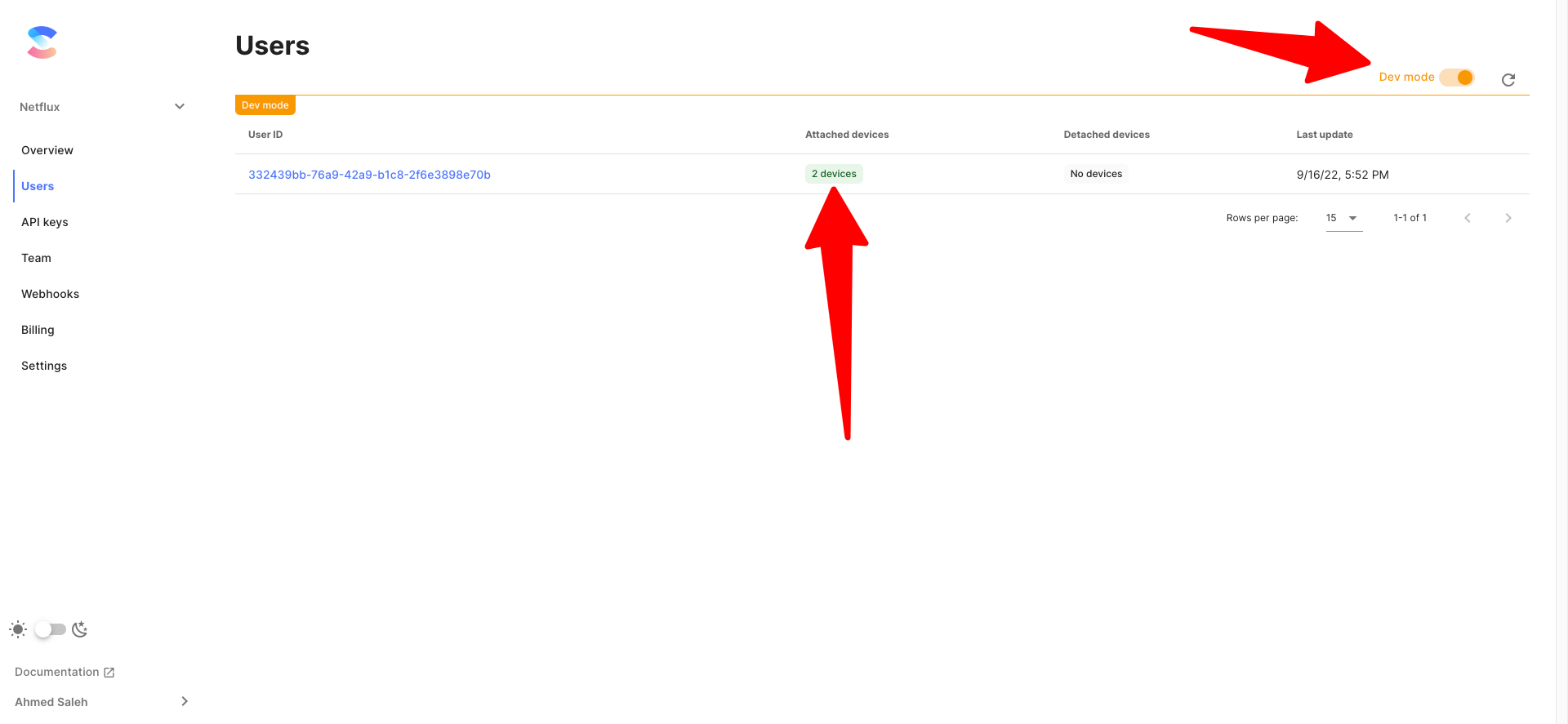
- Verify that the user has the expected number of devices on your dashboard. Make sure to toggle dev mode if you are using development keys.